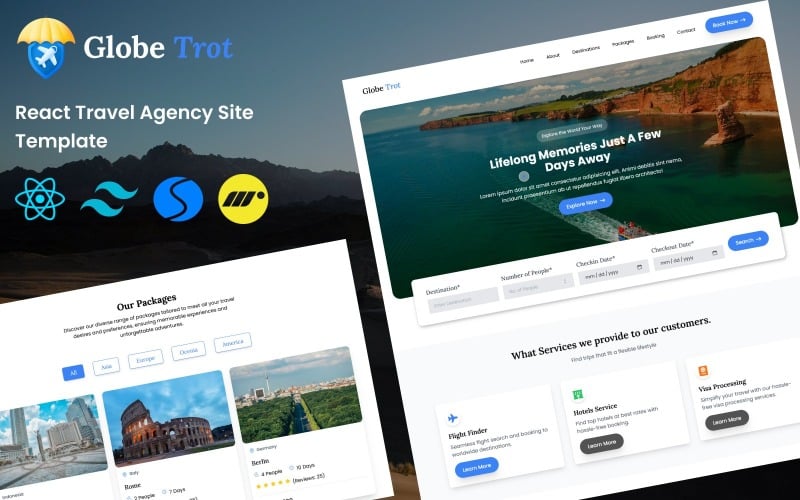
Globe Trot - React Travel Agency Website Template
og体育首页ONE - Unlimited Downloads for $12.40/mo
Overview
The "Globe Trot" modern and responsive React-based travel agency website template, built with React and styled with Tailwind CSS, offers a complete solution for showcasing travel packages and facilitating online bookings. Featuring dedicated pages for destinations, packages, about us, contact, and a fully functional booking form (using react-hook-form), it provides a seamless user experience enhanced by smooth animations (Framer Motion) and a custom loading screen. Built with a robust tech stack including React Router, react-icons, react-toastify, and potentially Swiper, this template saves time and resources while offering easy customization for branding and functionality. Ideal for travel agencies and businesses, it's a cost-effective alternative to custom development, ensuring a high-quality and professional online presence.
Key Features
- 5+ Pages with Organized Components : Cleanly structured pages (Home, About, Destinations, Packages, Booking, Contact) built with reusable components.
- Fully Responsive Design : Adapts seamlessly to desktops, tablets, and mobile devices.
- Intuitive Navigation (React Router) : Easy navigation between pages using React Router DOM.
- Smooth Loading Animations (Framer Motion) : Elegant loading animations during page transitions and site loads.
- Robust Error Handling : Handles potential errors gracefully.
- Functional Booking System & Contact Form : Integrated booking system and contact form for user interaction.
- Framer Motion Animations : Smooth, engaging transitions and animations throughout the site.
- Tailwind CSS Styling : Elegant and consistent styling powered by Tailwind CSS for easy customization.
- Custom Fonts & Icons : Enhanced visual appeal with custom fonts and React Icons.
- Cross-Browser Compatibility : Works flawlessly across major browsers.
Credits
- React
- React Router DOM
- React Icons
- React Toastify
- Tailwind CSS
- Framer Motion
- Swiper.js
Google Fonts Used
- Poppins
- Lora
0 Reviews for this product
0 Comments for this product