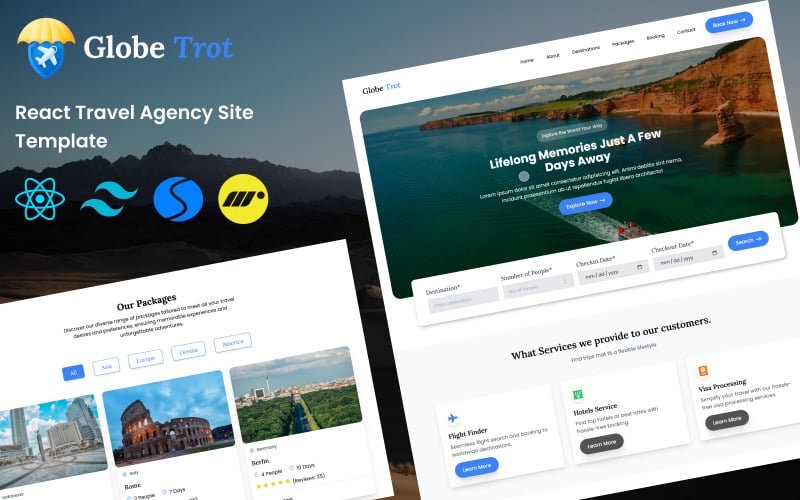
Globe Trot - Plantilla de sitio web para agencia de viajes con React
og体育首页ONE - Descargas ilimitadas por $12.40USD/mes
Descripción general
La plantilla web "Globe Trot", moderna y responsiva, basada en React y diseñada con Tailwind CSS, ofrece una solución completa para mostrar paquetes de viajes y facilitar las reservas online. Con páginas dedicadas a destinos, paquetes, "Quiénes somos", contacto y un formulario de reserva totalmente funcional (con react-hook-form), proporciona una experiencia de usuario fluida, mejorada con animaciones fluidas (Framer Motion) y una pantalla de carga personalizada. Desarrollada con una robusta pila tecnológica que incluye React Router, react-icons, react-toastify y, potencialmente, Swiper, esta plantilla ahorra tiempo y recursos, a la vez que ofrece una fácil personalización de la marca y la funcionalidad. Ideal para agencias de viajes y empresas, es una alternativa rentable al desarrollo a medida, garantizando una presencia online profesional y de alta calidad.
Características principales
- Más de 5 páginas con componentes organizados : páginas claramente estructuradas (Inicio, Acerca de, Destinos, Paquetes, Reservas, Contacto) creadas con componentes reutilizables.
- Diseño totalmente adaptable : se adapta perfectamente a computadoras de escritorio, tabletas y dispositivos móviles.
- Navegación intuitiva (React Router) : navegación sencilla entre páginas utilizando el DOM de React Router.
- Animaciones de carga suaves (Framer Motion) : animaciones de carga elegantes durante las transiciones de página y las cargas del sitio.
- Manejo robusto de errores: maneja errores potenciales con elegancia.
- Sistema de reserva funcional y formulario de contacto : sistema de reserva integrado y formulario de contacto para la interacción del usuario.
- Animaciones de Framer Motion : transiciones y animaciones suaves y atractivas en todo el sitio.
- Estilo Tailwind CSS : estilo elegante y consistente impulsado por Tailwind CSS para una fácil personalización.
- Fuentes e íconos personalizados : atractivo visual mejorado con fuentes personalizadas e íconos React.
- Compatibilidad entre navegadores : funciona perfectamente en los principales navegadores.
Créditos
- Reaccionar
- DOM del enrutador React
- Iconos de React
- Reaccionar Toastify
- Viento de cola CSS
- Framer Motion
- Swiper.js
Fuentes de Google utilizadas
- Poppins
- Lora
Lista de cambios
March 14, 2025
- Added active navigation link feature to highlight the current page while browsing;
- Improved performance by reducing motion animation for smoother user experience;
- Enhanced navigation system for better usability and clarity.
0 Reseñas de este producto
0 Comentarios para este producto